Hi,
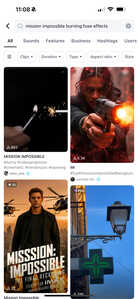
You are referring to the Mission Impossible-style burning fuse effect template you see in CapCut on your phone, but not on your desktop (v6.0.0). Here is why this happens and what you can do:
Why you can't see the template on desktop?
- Mobile-Only Templates:
- CapCut releases certain trending templates exclusively on mobile (iOS/Android) due to licensing, format, or interactive elements that aren’t fully supported on desktop.
- CapCut develops features and templates optimized for either mobile or desktop use. Some templates might be designed specifically for the mobile interface and its touch controls, or they might utilize features more readily available on a mobile device.
- Template Discovery is Separate:
- The search and recommendation systems for templates on mobile vs. desktop aren’t fully synced. So even if it's trending on mobile, it may not appear on the desktop app.
- Template Compatibility:
- Some templates rely on mobile-exclusive features (like touch interactions or stickers/filters not yet available on PC).
- Gradual Feature Rollouts: New templates and features are frequently rolled out gradually across different platforms and regions. It's possible that the template you see on your phone hasn't been released to the desktop version yet, or vice versa.
- Regional Availability: Template availability can sometimes vary depending on your geographical location due to content licensing agreements or regional trends.
- Template Creator's Choice: If the template was created by another user, they may have chosen to make it available only on the mobile platform.
Unfortunately, there's no guaranteed way to force a mobile-only template to appear on the desktop version. You can try searching for similar effects or templates on the desktop, as the core functionalities and effects are often available, even if presented in a different template. Keep your desktop version updated, as the template might become available in a future release.
What you can do now?
- Option 1: Use the Template on Mobile and Export
- Tap the template on your CapCut mobile app.
- Customize it as needed.
- Export it in high quality (e.g. 1080p, 60fps).
- Transfer the exported video to your desktop if you need to add it to a larger project.
- Option 2: Use the Web App (as a bridge)
- Visit CapCut Web Editor
- Sometimes the web version will show mobile templates better than the desktop app.
- Try pasting the template link (if available) from mobile into the web version.
- Option 3: Recreate Manually (Advanced)
- If you’re comfortable with keyframes, overlays, and blend modes:
- You can recreate the burning fuse effect manually using:
- A fuse or spark overlay (e.g. from sites like Pexels, Videvo, or Pixabay).
- Add keyframes to animate the spark along a path.
- Add matching sound effects and text transitions.
- If you’re comfortable with keyframes, overlays, and blend modes:
Here's a step-by-step guide to manually create the "burning fuse" effect in CapCut for PC, just like the Mission: Impossible intro.
Assets you will need:
-
Burning fuse or spark overlay (MP4 with black background or green screen)
-
Free resources: Pexels, Pixabay, Videezy, Mixkit
-
-
Fuse line image or drawn line (optional if the overlay includes it)
-
Sound effect: Crackling fuse or ticking timer
-
Text or logo to reveal (optional)
Step 1: Import Your Assets
-
Open CapCut PC.
-
Import your video background (if any), spark overlay, and sound effect.
Step 2: Add the Spark Overlay
-
Drag the spark or fuse-burning video onto Track 2.
-
If it has a black background:
-
Click the overlay → Go to "Blend" → Set to “Screen”.
-
-
If it has a green screen:
-
Click overlay → "Cutout" → Enable "Chroma Key", pick green, and adjust strength to remove background.
-
Step 3: Animate the Spark Movement (Keyframing)
This is where the "fuse" effect comes alive!
-
Select the spark overlay.
-
Move the playhead to the start of where the spark begins.
-
Click “Keyframe” (diamond icon).
-
Move the overlay to the start of the fuse path (e.g., left of the screen).
-
Move the playhead forward 1–2 seconds.
-
Add another keyframe.
-
Now drag the overlay forward, following an imaginary or real fuse path.
-
Repeat every few seconds to make the spark move along a curved or zigzag path.
Tip: Zoom into the timeline for smoother, more precise motion.
Step 4: Add the Fuse Sound Effect
-
Drag the fuse crackle SFX onto the audio track.
-
Sync it with the movement of the spark.
-
Adjust volume as needed.
Step 5: Add Final Reveal
-
Add a title, logo, or transition to another clip.
-
You can time it so the spark reaches an "explosive" point and cuts to black or transitions to the next scene.
Step 6: Polish
-
Add glow or light effects if available.
-
Slight motion blur to the spark can enhance realism.
-
Use color grading to match the cinematic tone.